MapReduce基础编程,Hadoop实现WordCount实例(打包上传到Linux服务器运行)
没有配置好环境的同学看我的传送门Deepin(Ubuntu通用)安装Hadoop伪分布环境(集成Hbase、Hive、MySQL、Spark、Scala) 1、在Windows下下载HadoopHadoop下载地址 bfsu这个镜像最快,清华的经常断 下载完成后解压 2、使用idea新建Java工程新建一个普通的java项目就行,jdk最好用1.8,不然有可能会报错 首先在新建的项目文件夹里新建一个文件夹,存放要导入的jar包将下载的Hadoop解压后share里面的这五个文件夹里的jar包全部粘贴到项目目录下新建的“引入的jar包”内 在 idea 中配置引入的 jar 包 选择自己新建的存放 jar 包的文件夹 3、编写代码新建 WordCount java 文件 代码如下 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767...
Deepin(Linux)安装Hadoop伪分布环境(集成Hbase、Hive、MySQL、Spark、Scala)
安装版本 jdk8、Hadoop3.2.2、Hbase2.4.17、Hive3.1.2、MySQL8.0.24、Spark3.1.1、Scala2.13.5(版本不对会报错,我下面均使用压缩包来安装对应版本) 下载所有环境 Hadoop3.2.2下载 bfsu这个镜像下载最快 Hbase2.4.17下载 选择bin.tar.gz Hive3.1.2下载选择bin.tar.gz Spark下载地址记得第2栏选择Hadoop版本,本教程是3.2 Scala2.13.5下载地址 进去官网后拉到最底部,选择第一个 MySQL下载地址 这里一定要选择这个Linux Generic下载前面这两个,64位和32位根据自己电脑情况来选 开启Deepin或Ubuntu(我用的是虚拟机) 我用的是Deepin20(Debian10 Buster库)好看吧, 还有“QQ2008” 安装Hadoop1、安装和配置ssh 首先在终端输入sudo apt update来更新一下apt的包列表(apt代表赋予管理员权限,建议每句命令都加上) 输入sudo apt-g...
Maven实现数据在前端页面展示与增删改查(Spring通用)
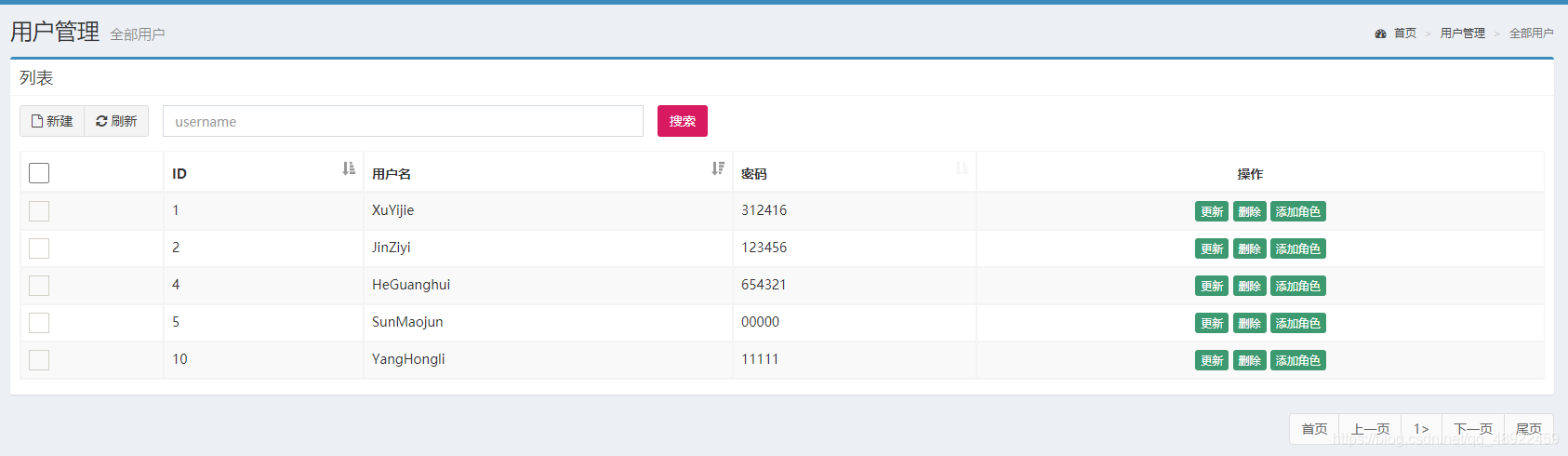
项目开始,先上源码下载,点击下载不需要积分,直接下载 Mave前后端的数据展示与操作源码 数据库准备安装MySQLMySQL安装地址官网打开有点慢的,选择这个下载安装,傻瓜式一键到底 建立数据库使用Navcat或SQLyog建立创建一个数据库:wzsxy,在这个数据库上创建一张表:tb_user,并输入几条起始数据 使用idea快速生成一个Maven工程选择新建项目,左边的“Maven”,勾选“Create from archetype”,选择下方目录的maven-archetype-webapp,然后next到了这一步,如果没有安装和配置过Maven,就选用idea自带的“Bundled(Maven 3)”,你们的和我可能不太一样,下面的两行是我自己配置的Maven设置和仓库位置,你们的选择“Bundled(Maven 3)”其他保持默认即可初始的项目目录我们最终搭建好的项目目录,大家可以先把目录建立好解释一下bean包、dao包1、bean 实体层 实体类 –> 属性,构造,方法2、controller层: 控制层 控制业务逻辑3、dao 持久层 –> 数据...
使用JavaScript实现网页上鼠标点击生成爱心图案
代码12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849<script> !function(e, t, a) { function r() { for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x + "px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale ...
C语言写一个很好玩的皇帝的后宫小游戏
前言只是单纯喜欢C语言,闲着无事把以前学习的时候的案例编了一下,都是很基础的代码,for,swich,if这些,基础好的看完后完全可以自己写出这种小游戏 先演示一下游戏设定:后宫中有一些妃子。妃子的级别根据好感度的分为”贵人”,”嫔妃”,”贵妃”,”皇贵妃”,”皇后”,选择一些互动可以增加或减少好感度。游戏开始:1、自行输入自己的名号2、选择“皇帝下旨选妃”或“翻牌宠妃”或“打入冷宫”或“单独召见爱妃去小树林做纯洁的事” 皇帝下旨选妃(如图):因为妃子数量最多为5,所以提示“陛下注意身体呀!”,无法增加妃子 翻牌宠妃(如图):输入翻牌妃子“何光辉”,“何光辉”好感度上升10,其他妃子下降10单独召见爱妃去小树林做纯洁的事(如图):选择和“金子亿”去小树林做纯洁的事情——就散散步,没有获得好感度选择和“孙茂珺”去小树林做纯洁的事——强行推到,由于我的粗鲁,孙茂珺对我的好感度下降20打入冷宫(如图):选择把“杨洪利”打入冷宫,从妃子列表删除了“杨洪利” 上源码123456789101112131415161718192021222324252627282930313233343536...
C语言构建单链表
源码12345678910111213141516171819202122232425262728293031323334353637383940414243#include <stdio.h>#include <stdlib.h>typedef struct Node{ int data; struct Node *next;}LNode,*LinkList;LinkList Create_LinkList1(){ LinkList L=NULL; LNode *s; int x; scanf("%d",&x); while(x!=0) { s=(LinkList)malloc(sizeof(LNode)); s->data=x; s->next=L; L=s; scanf("%d",&x); } return...
用纯CSS改变网页滚动条的样式
代码123456789101112131415161718192021<span class="name">Name</span><style>.name{ font-size:50px; background-clip: border-box; -webkit-background-clip: text; -webkit-text-fill-color: transparent; color: #FF512F; font-weight: 700; text-shadow: 0px 0px 7px #ffd800; background-image: linear-gradient(90deg, #ffd800 0%, #ff512f 100%, #fff); animation: glow-animation 2s infinite linear; color: #FFC0CB; box-sizing: border-box; vert...
使用纯JavaScript实现全网页动态樱花飘落特效
前言很多人都喜欢一些花里胡哨的特效,我也挺喜欢,分享给大家 代码123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162163164165166167168169170171172173<!DOCTYPE html><html xmlns="http://www.w...
用纯CSS改变网页滚动条的样式
代码12345678910111213141516171819202122232425262728293031323334353637<style> .test{ width: 50px; height: 200px; overflow: auto; float: left; margin: 5px; border: none; } .scrollbar{ width: 30px; height: 300px; margin: 0 auto; } /*滚动条整体样式*/ .test-1::-webkit-scrollbar{ /*高度宽度对应横竖滚动条的尺寸*/ width: 30px; height: 5px; } /*滚动条里面的滚动的方块*/ .test-1::-webkit-scro...
Java JDBC连接数据库实现增删改查
前言JDBC代表Java数据库连接。JDBC库中所包含的API通常与数据库使用于:连接到数据库创建SQL或MySQL语句,在数据库中执行SQL或MySQL,查看和修改数据库中的数据记录。 一、JDBC环境准备 普通Java项目,在lib中粘贴此包(在官网上下),版本无所谓 官网下载 系统选择platform那个 jar包存放位置,项目根目录下的lib文件夹 如果是Maven或者Gradle或者Spring项目。不需要引入上面的jar包,直接在依赖里面写(Maven为例) 123456<!--mysql驱动--> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.31</version> </dependency> 除上述环境配置外,还需要建立一个数据库,我使用的是SQL...