前言 easyexcel重写了poi对07版Excel的解析,能够原本一个3M的excel用POI sax依然需要100M左右内存降低到几M,并且再大的excel不会出现内存溢出,03版依赖POI的sax模式。在上层做了模型转换的封装,让使用者更加简单方便。
有时我们的用户需要导出他们查询到的数据,这时,就可以使用easyexcel直接将数据写入流,提供下载。
一、Springboot 引入 EasyExcel 依赖 如果你在网上看到还要引入 poi 什么的依赖,那是针对旧版 easyexcel ,现在的版本不需要引入其他依赖,就下面的就可以了。
1 2 3 4 5 <dependency > <groupId > com.alibaba</groupId > <artifactId > easyexcel</artifactId > <version > 3.0.5</version > </dependency >
二、后端代码 1 2 3 4 5 6 7 8 9 10 11 @RequestMapping("/download") public void download (HttpServletResponse response) throws IOException { response.setContentType("application/vnd.ms-excel" ); response.setCharacterEncoding("utf-8" ); String fileName = URLEncoder.encode("测试" , "UTF-8" ); response.setHeader("Content-disposition" , "attachment;filename=" + fileName + ".xlsx" ); EasyExcel.write(response.getOutputStream(), DownloadData.class).autoCloseStream(Boolean.FALSE).sheet("模板" ).doWrite(downloadDataList); }
三、前端代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 getExcel ( axios ({ headers : { "Content-Type" : "application/vnd.ms-excel" , }, responseType : "arraybuffer" method : "post" , url : '/download' , params : { }, }).then (successResponse => let objectUrl = successResponse const blob = new Blob ([successResponse], {'application/vnd.ms-excel' }); objectUrl = URL .createObjectURL (blob); const a = document .createElement ("a" ); a.href = objectUrl; a.download = "test.xlsx" ; a.click (); a.remove (); URL .revokeObjectURL (objectUrl) }); },
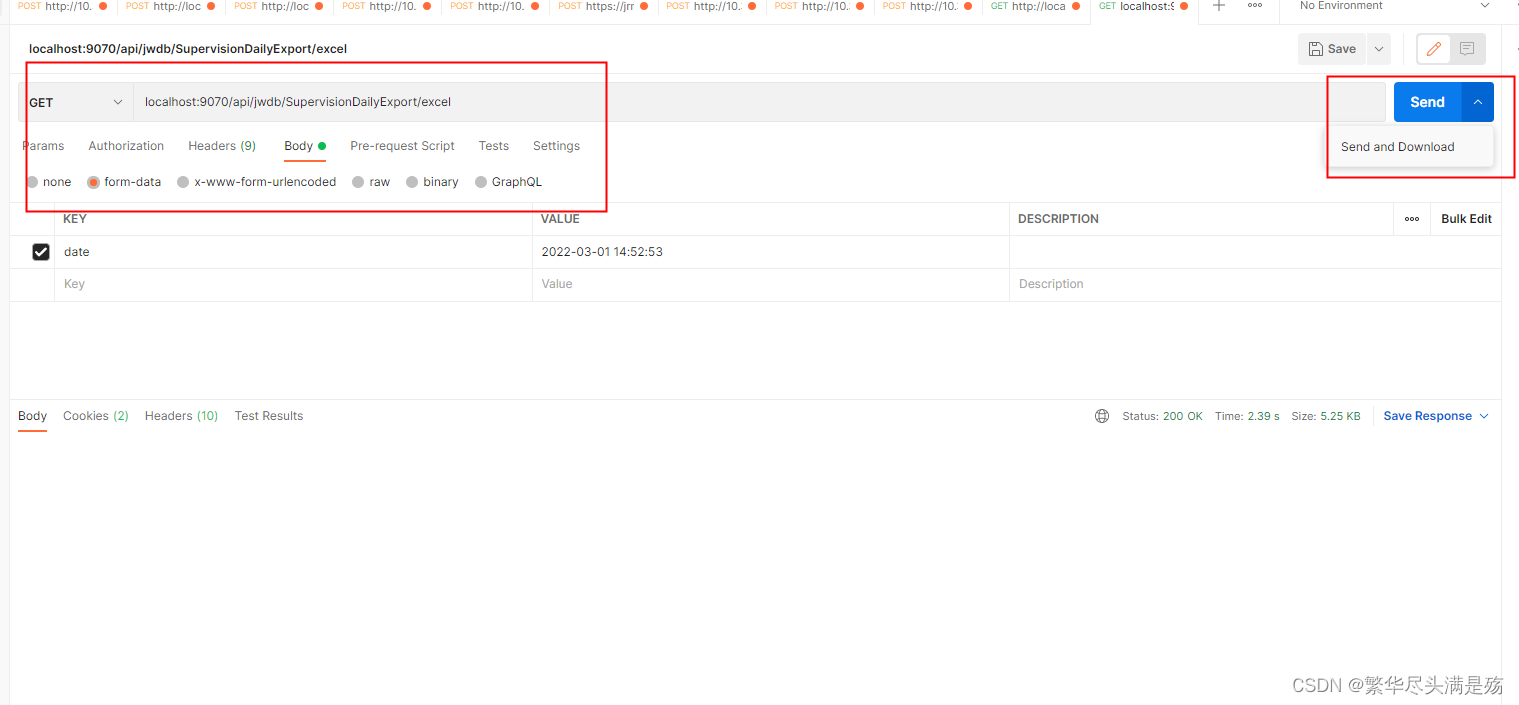
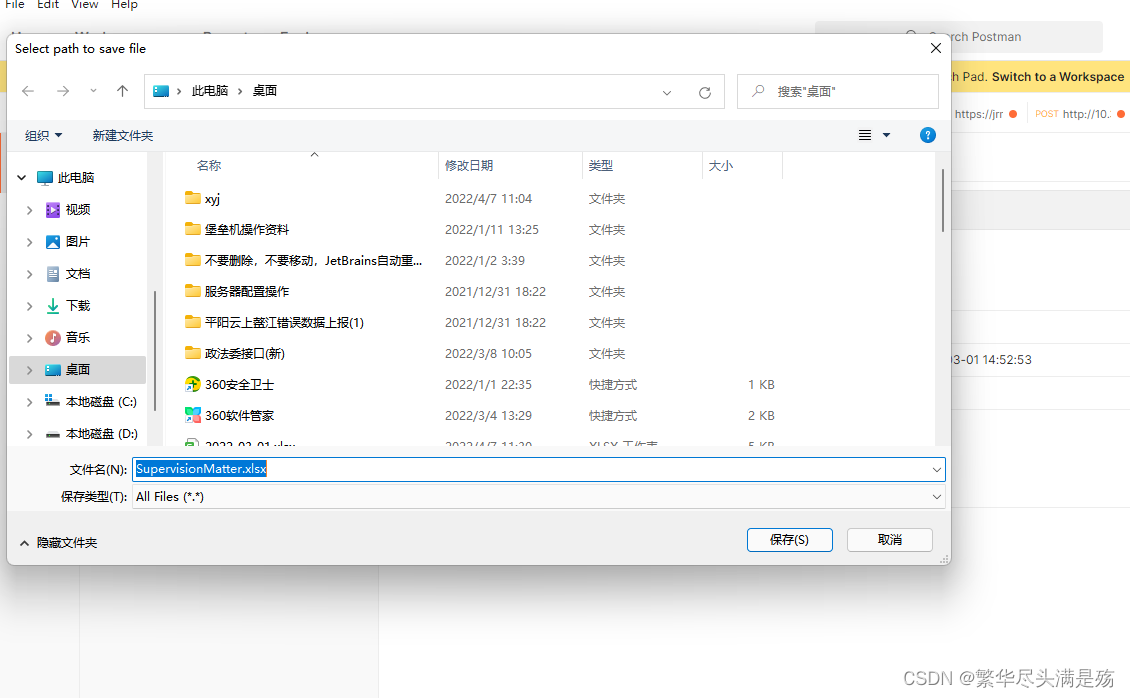
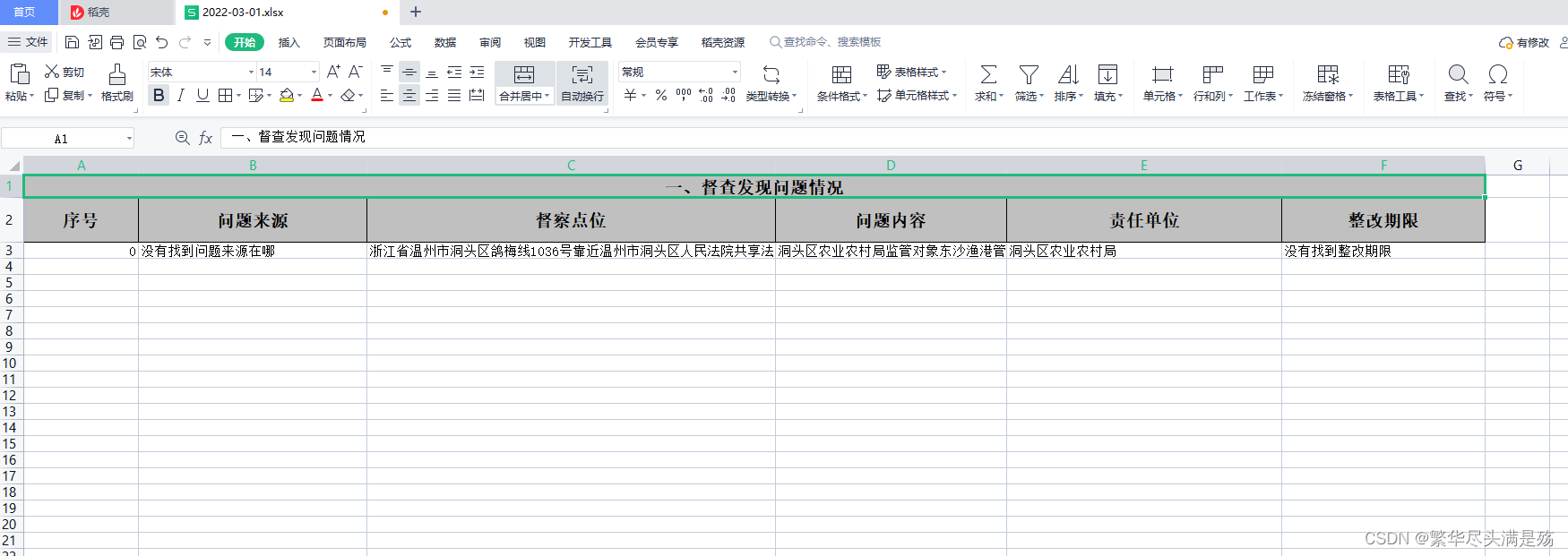
四、PostMan测试方法