解决 Vue 使用 $ref 调用子组件方法时的控制台报错
报错原因
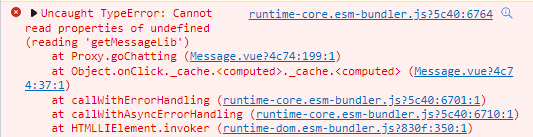
代码和控制台报错, Uncaught TypeError: Cannot read properties of undefined
1 | this.$refs.chatting.getMessageLib() |

上述报错大多出现在操作弹窗子组件的页面元素的情景中,原因是子组件还未渲染到父组件的 DOM 中,就开始对子组件的元素进行操作了
解决办法
解决办法是把 ref 方法放到 vue 的内置函数中,$nextTick 可以等待 DOM 渲染完成后在调用里面的方法,这样控制台就不会出现报错了。
1 | this.$nextTick(() => { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 泡泡的博客!
评论